Contenidos 360: un nuevo grado de storytelling
La tecnología nunca deja de avanzar. Cada día surgen nuevas tendencias a las que vale la pena echarles un ojo. Herramientas más cómodas, nuevos formatos, etc.
``El arte no es predecible El arte no es golf, por grandioso que eso sea. Hay 360 grados de elección para hacer.`` - Tina Weymouth
En el mundo del marketing debes estar al día de lo que está por venir y mucho más si te centras en todo aquello relacionado con los contenidos. Y es que el Marketing mismo ha cambiado radicalmente en la última década.
Conceptos como growth hacking, material design o inbound marketing, son herramientas que buscan acercar a las marcas con sus usuarios, para empatizar con ellos. Pensar justo en el usuario, es uno de los ejes rectores de Galahad Studio: El Diseño importa, porque importan las personas a las que va dirigido.
De esta esta forma, estas herramientas buscan volver la experiencia del usuario, una de inmersión total con las marcas. Y eso es justo lo que logran los Contenidos 360, al poner a los espectadores directamente en el centro de la acción.
Pero… ¿sabes cómo generar uno?. En esta entrada del blog, te explicamos qué son los contenidos 360 y te compartimos algunos tips y ejemplos para producir el tuyo.
La realidad de los formatos unidireccionales
Desde 2016, ya se había identificado la tendencia del video como epicentro del mundo del marketing. Y es que el consumo de video es uno de los principales usos de Internet.
De hecho, YouTube es hoy en día, el tercer sitio más visitado a nivel global. Cuenta con más ni menos, con más de 1000 millones de espectadores. Un nivel altísimo de rating ¿no creen?
Su éxito se construye en base al poder de elección que brinda en los usuarios, al elegir “a la carta” de entre millones de producciones, crean así, un sentimiento de libertad y de vínculo con el contenido, en el usuario.
Sin embargo, la realidad es que un video es una suerte de relación “unidireccional”. Únicamente hay que hacer clic para reproducirlo. Únicamente hay que sentarse a ver y recibir impactos. Fin de la historia.
Y pese a esto, los videos son capaces de transmitir millones de emociones. Emociones que a través de otros medios, quizás se perderían en el camino. Pero entonces ¿Cómo volvemos algo muy efectivo, aún mejor?
Pues a través de desarrollar contenidos que generen nuevas experiencias y que hagan partícipes a los usuarios para romper la unidireccionalidad del medio. Demos un giro entonces, de 360 grados.

360 grados de innovación
Los contenidos 360, son un formato que va un paso más allá del vídeo y la imagen que conocemos hoy en día. Ofrecen una visión completamente nueva de lo que está al otro lado de la pantalla.
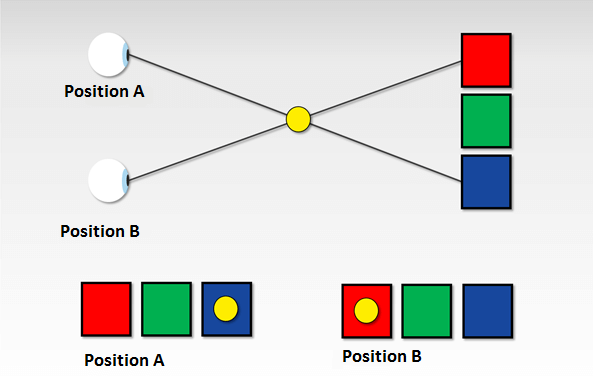
Esta reinvención de los medios convencionales, brindan una experiencia más inmersiva, ya que el usuario es colocado en la misma posición desde la que fue grabado el vídeo; a la par, puede elegir rotar la escena hacia los costados o hacia arriba y hacia abajo según su voluntad. Aumentando así su poder de elección y de participación, creando un mayor sentimiento de libertad y fortaleciendo su vínculo con el contenido. Lo que supone un paso más de la realidad virtual.
Estos contenidos 360, pueden servir para transportar al usuario hacia lugares donde desearía estar. Por ejemplo, un concierto de su artista preferido, una ciudad futurista, el set de su programa de TV, un evento deportivo. Las posibilidades son realmente infinitas.
Distintas marcas ya están aprovechando las posibilidades que abre esta herramienta con algunos casos de éxito notables. Sin embargo, cualquier marca puede aprovechar los beneficios de los contenidos 360. Para lograrlo, te compartimos algunos consejos que puedes considerar:
Primero lo primero…
Consigue el equipo adecuado, uno que permita la producción de contenidos 360. No entraremos mucho en detalles, pues existen bastantes alternativas, desde cámaras GoPro hasta algunos modelos de smartphones con cámaras 360 integradas.
Sin embargo, lo realmente importante es usar la creatividad. Existen ya algunos plugins que permiten transformar imágenes o video en 360. Incluso plataformas como Facebook ya integran esta tecnología de manera adecuada. Ni hablar de softwares de diseño como Cinema 4D o After Effcts. Estaremos hablando más a fondo de esto en futuras entradas.
Piensa en tu target en cada toma
En cualquier estrategia de Marketing, es fundamental que trabajes sobre una audiencia concreta y con unos objetivos específicos. Los contenidos 360 no son la excepción.
Pero el target no solo influirá a la hora de escoger el contenido del vídeo, sino que sus ángulos también variarán en función de tu público. Piensa en ajustar la perspectiva según sus preferencias, pero también apela a sus emociones, considera su edad, ¿dónde quisieran tus usuarios estar?. Esto es es vital para enganchar a tus espectadores en una experiencia inolvidable.
Por otro lado, planea tu campaña desde el principio. Puedes por ejemplo, crear una serie de videos que serán más efectivos, que un relato largo. O inserta una serie de easter eggs, proponiendo un juego no explícito de búsqueda del tesoro. Aquí, el elemento sorpresa funcionará como un diferenciador, que proyectara en tú público, una fuerte imagen de innovación y creatividad.
“Vende historias… no productos”
Contar una historia permite conseguir mejores resultados. No hay hacer de los contenidos 360 un documental, sino que hay que construir un relato. En ese sentido, no todas las historias son aptas para trabajarse en este formato.
Independientemente de si eliges video o imágenes estáticas, el contenido siempre debe invitar a la interacción de los espectadores para ver qué más tiene tu producción para ofrecer. Genera complicidad con tus espectadores o apela a sus emociones.
Pero sobre todo, nunca olvides que la premisa principal es entretener. Un contenido aburrido será rápidamente olvidado.
Los toques finales
Una vez que cuentes con tu video o imagen 360, será el momento de editar. Por ello debes considerar invertir en programas de edición de 360 grados que te ayuden con las características de estos contenidos, así como con la sincronización y estabilidad.
Premiere, AutoPano Video Pro o FCPX son algunos de los programas que pueden solucionarte muchos problemas. Del mismo modo, infórmate de los requisitos que exigen las plataformas a las que quieras subir tu contenido. Por ejemplo en YouTube, debes descargar la aplicación 360 Video Metadata en tu equipo, para que la propia plataforma pueda leer tu archivo como un contenido 360. Acércate con nosotros para conocer más detalles.
El vídeo es el rey del contenido
Las posibilidades que generan los contenidos 360 para las marcas, son increíbles. Hay que reconocer que los contenidos audiovisuales son los que predominan en Internet. O lo serán.
Y es que se calcula que durante los próximos años, el 80% de los contenidos que encontraremos por la web serán vídeos. Puedes ver que lo que hace unos meses era una apenas una tendencia, ahora en una realidad.
Y ahí es donde tu marca debe estar presente. Los contenidos 360 son uno de los medios más interesantes para la publicidad digital. Más allá de mostrar productos, la experiencia 360 es una oportunidad para jugar con el público e interactuar en otro nivel. ¿Necesitas más motivos? Comienza a trabajar en este formato ¡Nosotros te ayudamos!. Nuestro servicio de Ilustración y Motion Graphics no tiene límites y tus ideas tampoco. ¡Contáctanos!
¿Conoces alguna campaña con contenidos 360?, ¿Tus marcas favoritas ya lo usan?
No olviden dejar sus comentarios.
¡Saludos!