Predicciones 2019, nuevas tendencias del Diseño
Un año más ha concluido y nos ha dejado sus valiosas lecciones, aventuras y un montón de aprendizaje. Tanto en nuestra vida diaria, como en el mundo del Diseño.
Aquí en Galahad Studio, llevamos todo el año trabajando duro, desde proyectos de branding, hasta aquellos más vanguardistas de ilustración y animación y parece que algunos conceptos que vimos y utilizamos, se están convirtiendo en tendencias.
Con ellas, el Diseño Gráfico se está reinventando cada vez más, con los estilos de algunos movimientos estéticos y vanguardistas del pasado, para crear una visión audaz y colorida para el futuro.
``No sigas tendencias, ¡comienza a crearlas!`` - Frank Capra
Así que veamos hacia dónde se inclina la balanza este 2019, mientras analizamos en Exiles from Jupiter, los conceptos y estilos que en nuestra opinión, van a ser la clave en las tendencias del Diseño este 2019.
Así que prepárate, tanto si eres diseñador (de cualquier especialidad), como si trabajas con uno, pues aquí te mostraremos nuestras Predicciones 2019, sobre las tendencias en Diseño Gráfico para este nuevo año.
¡Aclaración anti troll!
Antes que nada, en Galahad Studio no somos exactamente periodistas, detectives, ni investigadores privados, sino más bien exploradores, aventureros y científicos locos.
Por lo que, nuestras Predicciones 2019, las hacemos basándonos más bien, en un análisis del color, las tipografías, las formas y los formatos que hemos observado en el trabajo de diseñadores y agencias de diseño en el mundo.
Por lo que es probable que nos equivoquemos, pero ¡Hey!, creemos que sin importa el medio, entender cómo están cambiando y evolucionando los estilos en las diversas disciplinas que implica el Diseño, mantiene nuestro trabajo fresco y nos ayuda a ofrecer más y mejores opciones a nuestros clientes.
El Diseño Gráfico es así, año tras año se reinventa para ofrecer lo mejor en áreas como la moda, la ilustración, la fotografía, el branding, la publicidad, etc., por lo que “en gustos se rompen géneros”. Así que abróchate el cinturón, no te lo tomes tan en serio y ¡Diviértete!
Explosión de color
Si hay una tendencia en el Diseño Gráfico que seguro se cumplirá en estas Predicciones 2019, es la explosión de colores. Vamos a presenciar el renacimiento del uso de colores en todo su esplendor.
Eso sí, aunque sean colores brillantes, mates, metálicos, gradientes y combinaciones inverosímiles, estarán bien trabajadas y se presentarán sin complejos.
Esto coincide incluso, con Pantone y su pronóstico de tendencia de color para la primavera y verano del 2019. En resumen: Utiliza colores llamativos si deseas que tu trabajo o negocio se destaque.
Perspectiva Isométrica
No es una tendencia exáctamente nueva, pero según nuestras Predicciones 2019 y tomando en cuenta el auge de las ilustraciones en todos los campos del diseño, creemos que hará por fin ¡bum!.
Y es que según algunas estadísticas, las ilustraciones personalizadas e imágenes más naturales, pueden ser mucho más eficaces que cualquier fotografía de stock.
Una ilustración única con colores llamativos y con estilos atractivos como las isométricas, sin duda hará que cualquier negocio se destaque.
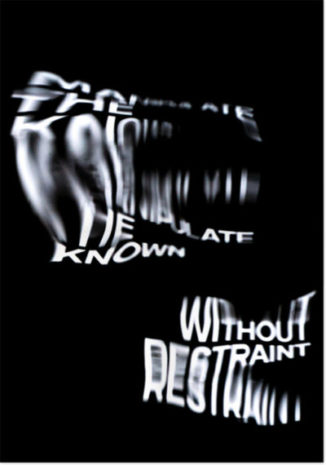
El orden del caos
Cuando las personas piensan en “armonía”, suelen asociarlo con el equilibrio y la simetría, pero la realidad es que puede ser todo lo contrario. Un diseño puede ser caótico, ecléctico, asimétrico, etc. y aún así, ser capaz de estar equilibrado, al evitar intencionalmente una armonía “tradicional”.
El glitch, la asimetría y el uso de imágenes rotas o montajes desorganizados, serán algunos de los efectos que estarán en tendencia este 2019.
Creemos que un enfoque “ecléctico”, si bien puede ser bastante desafiante y complicado de conseguir, definitivamente puede aportar una identidad única a cada proyecto.
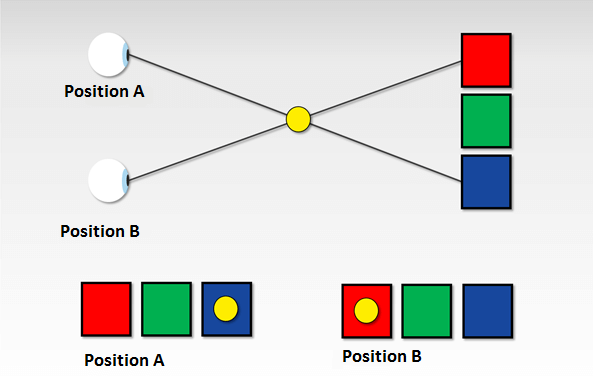
“La realidad 2.0”
La realidad aumentada (AR) y la realidad virtual (VR), se están haciendo presentes en campos como el diseño web o el diseño de apps.
Sitios como Facebook o tiendas en línea, ya han incluido la AR en sus sitios web, tanto para mostrar su stock, como para mostrar la tienda misma, a través de imágenes 360 (tema del cuál ya habíamos hablado en publicaciones anteriores).
Y siendo una tendencia relativamente nueva, creemos en nuestras Predicciones 2019, que será una de las que tendremos que tener vigilada este año.
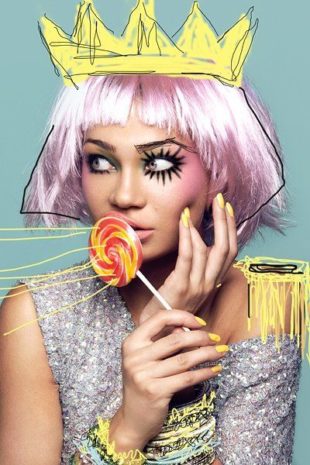
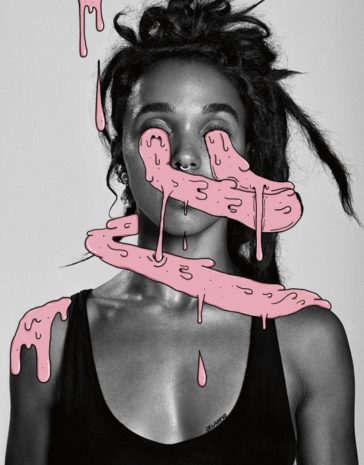
Fotografía de aspecto real / fotografía de aspecto caricaturizado
El meme del “novio distraído“, si bien brillantísimo, nos ha demostrado también que las fotografías de stock pueden estar en TODOS lados.
Por lo que proyectamos en nuestras Predicciones 2019, que el auge del uso de imágenes de stock irá disminuyendo, por lo que ahora los diseñadores, estarán buscando fotos más naturales y fuera de lo común.
Un poco de la mano de esta idea, estará aumentando el uso de imágenes “intervenidas”, ya sea con elementos gráficos o ilustraciones, en donde no importa la perfección de los modelos, sino el mundo o “vibra” que hace sentir a sus espectadores.
Novus ordo seclorum
Cómo si fueramos adivinos de una secta secreta, estás son algunas de las tendencias en Diseño, que este nuevo año (creemos), darán mucho de qué hablar.
Por supuesto que hay muchísimas otras en áreas como la tipografía, animación, branding, ilustración y packaging, pero de ellas hablaremos en las próximas entradas del blog de este mes. Así que estén pendientes para el resto de nuestras Predicciones 2019.
En Galahad Studio nos interesa estar al tanto de las vanguardias en moda, arte, branding y diseño gráfico, pues buscamos generar publicidad pensada en las personas. Creemos que al conocer las tendencias, podemos estar más en contacto con la gente y así generamos historias más significativas. Conóce Nuestros Servicios y Proyectos, seguro tenemos una solución para tí. ¡Contáctanos!
¿Qué otras tenencias creen que habrá que seguir este nuevo año?, ¿Cuáles desaparecerán?
No olviden dejar sus comentarios.
¡Saludos!