Logos para Apps, ¿Cómo diseñarlos?
Imagina que estás frente a un catalogo de zapatos, de diversas marcas. Página por página, puedes ver miniaturas de decenas de modelos. Son tantos y tan parecidos, que es difícil elegir un sólo par.
Según Comscore, en el 2014 el número de usuarios de dispositivos (tablets o smartphones) superó al consumo de desktops.
Hasta que por fin encuentras unos de tu agrado. ¡Inmediatamente descartarías el resto!, ¿cierto?. Exactamente es lo mismo que sucede con la inmensa cantidad de Apps que se encuentran en el mercado. ¿Qué es lo que hace que lo usuarios elijan una opción sobre de otra?.
¡Por su puesto que el diseño de su Logo!. Claro que la funcionalidad y prestaciones de la App son fundamentales, pero en un mercado tan saturado como puede ser el de las aplicaciones para dispositivos móviles, la primer impresión es la que cuenta.
Tener el diseño de un ícono agradable, memorable y único, puede jugar un papel importante en el exito o fracaso de una app. Por ello, en esta entrada del Blog, queremos compartirles algunos tips para diseñar excelentes Logos para Apps.
El ancla de tu producto
Primero que nada, es importante definir qué son los logos para Apps y cuál es su función. El logo de una App, es el ancla visual de un producto. Es la pequeña pieza de branding qué, además de ser atractiva y única, comunica la esencia de la aplicación.
Sin embargo, a diferencia del logotipo de una empresa, el criterio del diseño de los logos para Apps, es un poco diferente, pues están restringidos normalmente a espacios cuadrados, con tamaños y contextos específicos, de acuerdo al sistema operativo.

Los aspectos fundamentales
Independientemente del software o herramientas que se utilicen para su diseño (nosotros sugerimos Adobe Illustrator), existen ciertas pautas a seguir, al momento de diseñar Logos para Apps:
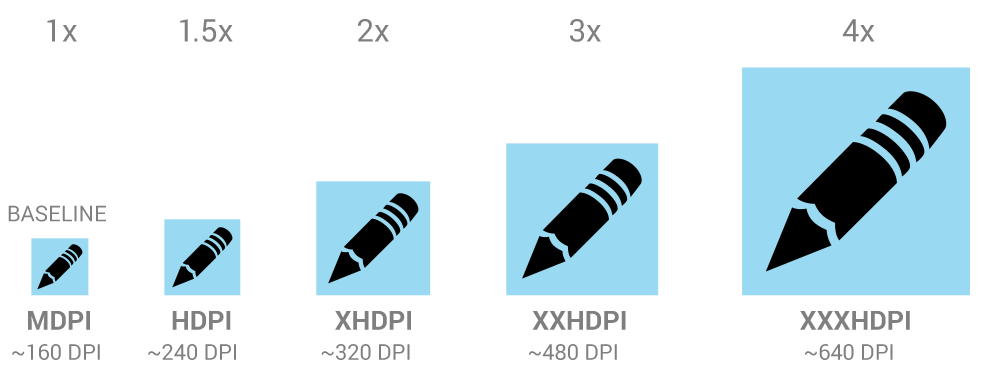
01_Escalabilidad
Uno de los aspectos más importantes a considerar, al momento de diseñar Logos para Apps, es la escalabilidad.
Debido a que el logo, será mostrado en diversos lugares y en diversos tamaños. Por ello es importante mantener en todo momento la legibilidad, ya sea en la App Store, la interfaz de la App o en dispositivos con pantalla Retina.

02_Reconocimiento
Ser fácilmente reconocible entre el resto de Apps en la store o en el home screen de un smartphone, es la clave de un gran logo.
El diseño debe ser capaz de conectar con el publico en un nivel funcional y emocional, (A través del color, sus formas y concepto) y debe de destacarse de entre cientos de otros logos.
03_Consistencia
Tal vez más importante que el elemento gráfico en sí, o los colores que lo integran, un buen diseño de Logo, debe presentar consistencia entre el icono y la experiencia que la App representa.
Un buen Logo, debe ser una extensión de su App para generar así, un storytelling memorable con el publico. Lograr la armonía entre el logo, la esencia, diseño y funcionalidad de la App, es la clave.

04_Singularidad
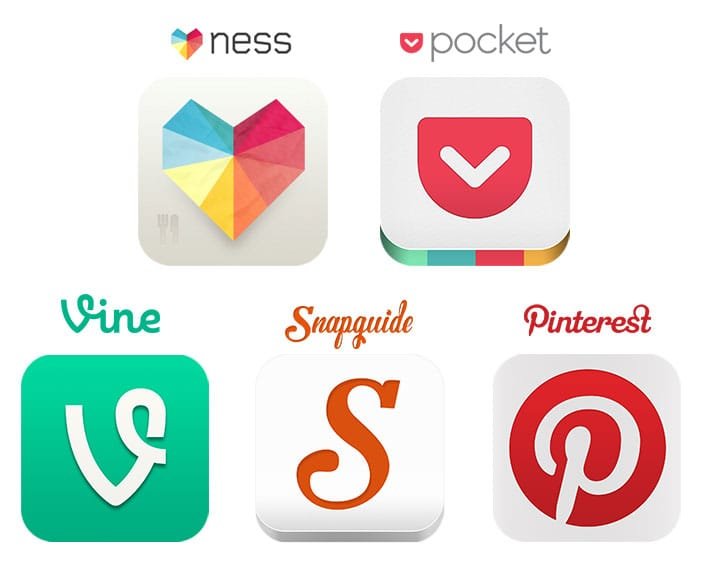
Podrá resultar obvio, pero resulta fundamental diseñar un Logo que sea único. Basarse en referencias o adoptar una tendencia de diseño está bien, pero siempre aportando creatividad para diferenciarlo.
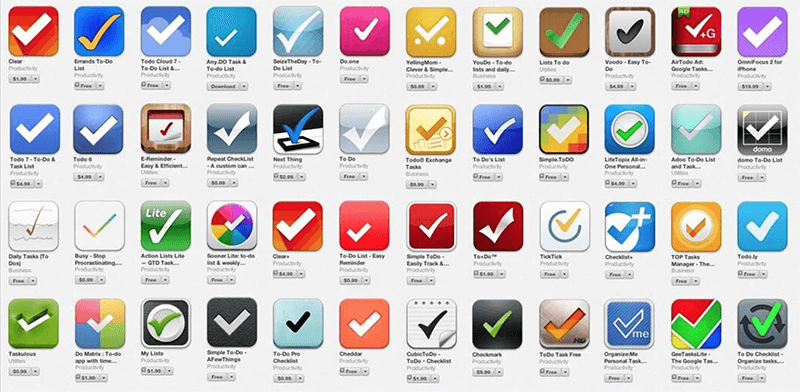
Puede parecer difícil hacer algo único en temas como “productividad”, donde los conceptos pueden ir en torno al uso de una “palomita” (checkmark). Por lo tanto, es importante investigar qué existe en el mercado, para ir en la otra dirección.

05_Gráficos vs Palabras
Seguramente habrá mucho que decir al respecto, pero en nuestra opinión, si al momento de diseñar Logos para Apps recurres a palabras, es porque no estás usando todo tu arsenal pictórico.
Palabras y gráficos deben complementarse, pero mezclaros al diseñar un Logo para una App, normalmente genera confusión y resulta difícil de decodificar en espacios pequeños (como ya hemos mencionado en el punto de escalabilidad).
Hay que considerar de por sí, que el nombre aparecerá dentro de la interfaz de la App, ¿porque no buscar un concepto gráfico para representarla?. Y de ser muy necesario usar letras, es mejor tratarlas como gráficos y volverlas únicas, de esta forma pierden su cualidad de “letra” y se vuelven icónicas.

¡Deja tu marca!
Como hemos notado, los Logos para Apps, son una pequeña, pero potente herramienta de comunicación. El Logo será la conexión más fuerte que tendrá el usuario; Será lo primero que vea en la App Store; Con lo que interactuará cada vez que use tu App; y lo que recordará al pensar en ella, al momento de recomendarla.
El Logo de tu App no debe ser algo que se solucione al final, sino debe formar parte fundamental en el proceso de su desarrollo. En Galahad Studio, entendemos lo complicado que puede ser para una marca, hacer destacar sus productos, servicios y Apps de su competencia. Por ello, ofrecemos las mejores soluciones en Branding y Diseño de Marca. Ideales para empresas y Startups que quieren hacer la diferencia. ¡Conócenos!
Ya sean simples o detallados, conservadores o creativos, diseñar Logos para Apps, siempre es un reto. Esperamos que estos tips les sean de utilidad para desarrollar sus propios logos. Dominarlos y aplicarlos, les permitirán desarrollar mejores diseños. ¿Han diseñado Logos para Apps?, ¿conocen otros consejos para su diseño?
No olviden dejar sus comentarios.
¡Saludos!