Motion Graphics, qué son y para qué sirven
¡Hola que tal chicos!
Una de las tendencias que he visto aumentar con más frecuencia en los últimos años, es el uso de animaciones para explicar ideas, promociones, productos o servicios.
Sin embargo, se han ido convirtiendo en herramientas al alcance de todas las personas, pues algunas aplicaciones como Instagram o Whatsapp, permiten compartir animaciones breves (stories o estados), con posibilidades de incluir gráficos y textos animados.
Si tomamos en cuenta las considerables cantidades de tiempo que los usuarios del mundo digital invierten en ver videos, los motion graphics pueden volverse indispensables para transmitir nuestro contenido.
Podemos decir entonces, que las necesidades de comunicación han superado la barrera de la profesión, en aras de brindar a las personas mejores formas para comunicarse. Y es que, sin lugar a dudas, el video es el mejor recurso multiplataforma para comunicar un mensaje, contar una historia e inspirar a un público.
Es por eso qué, en esta entrada del blog, hablaremos de los Motion Graphics, qué son y para qué nos sirven, así como de algunas características que te convencerán totalmente de que, utilizarlos para tus proyectos personales o de negocio, es una gran decisión.
¿Diseño, Animación o Motion Graphics?
Sinceramente, la diferencia entre estas 3 áreas es cada vez más sutil, pues los Motion Graphics son elementos gráficos a los que se les da vida a través de la animación. Estos elementos se pueden rotar, escalar o mover, hasta conseguir una secuencia de vídeo o producto multimedia.
En pocas palabras, los Motion Graphics se definen como gráficos multimedia en movimiento y se distinguen de otros tipos de animación por la forma en la que se producen, el bajo costo de su realización, entre otros.

¿Como reconocer los Motion Graphics de otros tipos de animación?
En realidad es difícil hacerlo, pues comparte elementos con otros tipos de producción en video. Pero podemos ubicar sus siguientes características:
- Suelen ser en 2 dimensiones, aunque gracias al movimiento, se puede crear la ilusión de 3D
- Tradicionalmente, las animaciones se realizan en formatos rectangulares apaisados, sin embargo, su uso extendido en diversos medios (web, redes sociales, dispositivos móviles, etc.) han permitido formatos cuadrados o verticales.
- No todos los elementos en los Motion Graphics tienen que “moverse”, basta con crear esa ilusión. Por ejemplo, un título puede agrandarse, desaparecer o cambiar de color, sin necesidad de estar en movimiento.
- Suelen usar desvanecidos, zooms, cortinillas de entrada y de salida y cualquier elemento de transición que facilite la transmisión de un mensaje.
- Al ser un elemento multimedia, reúne en una misma producción elementos de distinta naturaleza: gráficos vectoriales, mapas de bits, vídeo, audio, etc., loq eu sea necesario para hacer un producto impresionante.

¿Que tipo de Motion Graphics hay?
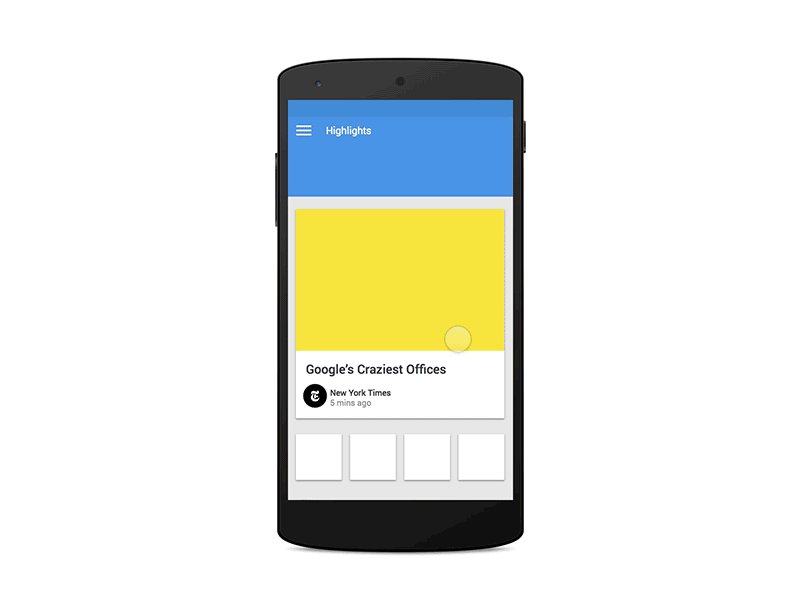
- Kinetic/Motion Graphics: Combinación de texto y diseño gráfico que juegan entre sí acompañados generalmente de música. La clave es un diseño seductor y una buena combinación de los elementos. Son actualmente muy utilizados en campañas de marketing
- Kinetic Typography: Están compuestos básicamente por texto en movimiento y aunque suene algo simple, puede ser una técnica muy atractiva. Usualmente va acompañada de un narrador, de esta forma el mensaje se comunica de manera muy efectiva ya que el audio lo refuerza. Aquí puedes ver un buen ejemplo.
- Cut Out: Consiste en dibujar un personaje y recortar sus extremidades en partes para después unirlas y generar sus articulaciones. De esta forma quedan marionetas que deben animarse cuadro por cuadro (como en stopmotion). Sin embargo, con este mismo principio se puede realizar de forma digital.
- Motion Graphics + Live Action: Fusionando los Motion Graphics con la imagen real, es posible crear un efecto impactante. Se utiliza mucho en producciones de tipo institucionales, como campañas electorales o presentaciones de empresas.

Principales Ventajas de los Motion Graphics
- Refuerzan el Storytelling: Gracias a su versatilidad, contar historias y llegar al publico, es mucho más sencillo y dinámico.
- Son económicos: Tanto en tiempo como en dinero, los Motion Graphics son significativamente más baratos, en comparación con otro tipo de producciones.
- Poseen una gran variedad de estilos: Como cualquier expresión visual, la creatividad es el único límite. Ya sea utilizando fotos, stopmotion, textos o modelos en 3D, podemos encontrar Motion Graphics en estilos inimaginables.
- Son Multiplataforma: La gama de dispositivos que reproducen video es enorme. Desde celulares y pantallas de cine, hasta dispositivos GPS y Apps. Su alcance es increíble.
- Generan una mejor impresión: Las personas cada vez pasan más tiempo en internet y se ha demostrado que los videos atraen más la atención y producen mayor impacto al público.

En la actualidad, la publicidad convencional ya no es tan efectiva para atraer nuevos clientes, por ello, muchas personas y empresas están eligiendo este tipo de comunicación por las ventajas que conlleva.
En Galahad Studio somos profesionales en el desarrollo de estos materiales, deja de gastar en flyers o anuncios costosos para llegar a cientos; Con nuestro servicio de Animación y Motion Graphics te ayudamos a que te vean miles.
¿Ustedes comparten estados animados en sus redes?, ¿Conocen otros tipos de Motion Graphics??
No olviden dejar sus comentarios.
¡Saludos!