Efecto Parallax 2.0, ¿Qué es y cómo se utiliza en el Diseño?
Ante la caída en desuso de Flash y el auge del Material Design, se han buscado alternativas para dotar a los sitios web de cierto dinamismo para contrarrestar su natural apariencia “plana”.
``Un diseñador sabe que ha alcanzado la perfección no cuando no le queda nada por agregar, sino cuando ya no le queda nada por añadir``- Antoine de Saint-Exupéry
Una de estas alternativas es optar por generar efectos y animaciones en JQuery, siendo el Efecto Parallax (en español paralaje), una tendencia cada vez más extendida en el mundo del diseño web y la animación.
Seguro que lo has visto miles de veces al entrar una web, hacer scroll y notar que el fondo parece moverse a una velocidad distinta que el contenido, creando un ligero efecto de profundidad y dejando ver partes que antes no veías.
Y aunque parezca una tendencia muy actual, el Efecto Parallax es en realidad un truco con mucha historia. Por eso, en esta ocasión, haremos un reboot de nuestra anterior entrada y explicaremos más a fondo que es el parallax y cómo se utiliza en el Diseño.
El moderno (pero común) Efecto Parallax
El Parallax es un principio de diseño propio de la animación, que juega con la percepción humana,a fin de crear una ilusión de profundidad espacial con medios de representación bidimensionales. Para entenderlo mejor, hablaremos primero de sus orígenes.
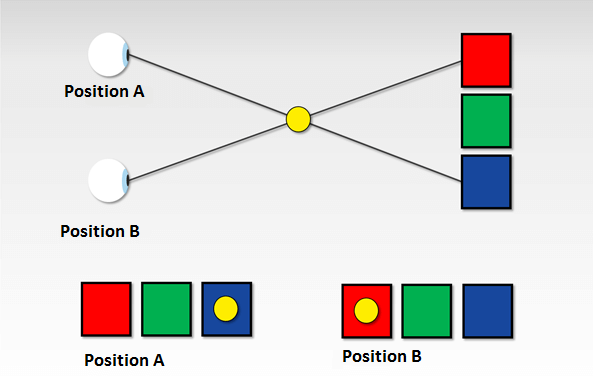
La paralaje (del griego parállaxis para cambio, diferencia) define a un fenómeno de la percepción por el cual la posición de un objeto en el campo visual cambia en relación con el punto desde donde se observa.
Esto puede ejemplificarse si levantamos el pulgar a la altura del rostro, mientras abrimos y cerramos alternativamente el ojo derecho y el izquierdo. Notaremos que, mientras que el fondo permanece estático, nuestro pulgar aparentemente cambia de posición gracias a la distancia de nuestros ojos. ¿Sencillo no?

Y aunque el Efecto Parallax apenas se aprecia en nuestro día a día, constituye uno de los fundamentos de la percepción espacial. De esta manera, los reflejos lumínicos de objetos cercanos se mueven más rápido en la retina que los de objetos a una cierta distancia, generando una ilusión de profundidad inducida por el movimiento.
Animando ratones y patrullando la luna
Como mencionamos en la introducción, el Efecto Parallax es en realidad un truco muy antiguo, inventado por Walt Disney para dotar a sus películas de una ligera tridimensionalidad, intentando lograr con ello un mayor realismo.
El invento en sí, se llama “cámara multiplano”, ya que la superposición de planos para generar profundidad genera el Efecto Parallax. Les comparto un video que muestra el funcionamiento de la cámara multiplano de Disney.
Posteriormente, los programadores de videojuegos de los 80´s importaron este concepto con el fin de crear la ilusión de tridimensionalidad con medios bidimensionales. Juegos clásicos del tipo Jump’n’Run o Shoot’em up como Super Mario, Moon Patrol o Jungle Hunt, son un gran ejemplo de este efecto en acción:
Ideal para Storytelling y Diseño Web
Si bien desde finales de la década de los 2000 se utiliza el Efecto Parallax en el diseño web, no sería hasta que la página de Nike nikebetterworld.com (offline) causara un enorme impacto medial en 2011.
Sentando así, un precedente para la tendencia en diseño web que utiliza el Efecto Parallax para crear una impresión de profundidad en un medio bidimensional como es la web.
Sin embargo y aunque el Efecto Parallax es más que interesante para aportar valor al tedioso scroll y sorprender al usuario con algo que no se espera, no es conveniente usarlo por el simple hecho de seguir la tendencia. La presencia de este tipo de efectos puede ser tan sorprendente como cansina, para los usuarios.
Lo ideal es aprovechar este recurso como complemento narrativo. Esta posibilidad de storytelling del Parallax, lo vuelve perfecto para landing pages, o webs que intenten sumergir al usuario en una historia, causando una experiencia comunicativa mucho más divertida y cercana a otros medios como los videojuegos o los cómics.
Ejemplos destacables
El Efecto Parallax polariza las opiniones. Mientras que muchos usuarios aprecian el diseño con este tipo de efectos producidos por el movimiento, otros ya están cansados de un medio ya no tan moderno, sobre todo si se utiliza con el único fin de exhibirse sin un concepto que lo justifique.
¿Cuándo enriquece el Efecto Parallax a una web? Esto depende sobre todo de lo que se quiere conseguir con el proyecto y del público. Lo que no podemos negar es que ha demostrado ser un medio ideal para contar historias, por ello aquí te compartimos una recopilación de páginas con Parallax que seguro que terminan de convencerte, si aún tenías dudas, de lo increíble de este efecto.
Perspectiva que cambia la forma de ver
Aunque en principio atractivo, las páginas scroller con Efecto Parallax, encierran un innegable potencial para mejorar el storytelling de una marca, pero también ha provocado su uso masivo (y desmedido) desde 2011.
A final de cuentas, los efectos de paralaje o cualquier otro tipo de animaciones, deben de utlizarse cuando ayudan a mejorar la experiencia del usuario, destacar contenido, productos, servicios o animar al call to action. Va en ese sentido, muy de la mano de los principios del material design del cual ya hemos hablado en este blog.
Sin embargo es innegable el atractivo que genera el Efecto Parallax , pues ayuda a modificar la perspectiva que tienen las personas sobre lo que es un sitio web y cambia su forma de ver a una marca o producto. Y tú, ¿te animas a dar profundidad a tu web? Ya sea con una tienda en línea, landing page o blog, con nuestro servicio de Diseño Web, olvídate de perder oportunidades y comienza a conectarte con todo el mundo. ¡Conócenos!
¿Ustedes conocen más ejemplo para compartir con nosotros?, ¿Les gustaría que habláramos de algunas formas de añadir este y otros efectos a sus páginas?
No olviden dejar sus comentarios.
¡Saludos!